
LGM Financial, leader in Canadian autoinsurance, decided to test the market with innovative, subscription-based service.
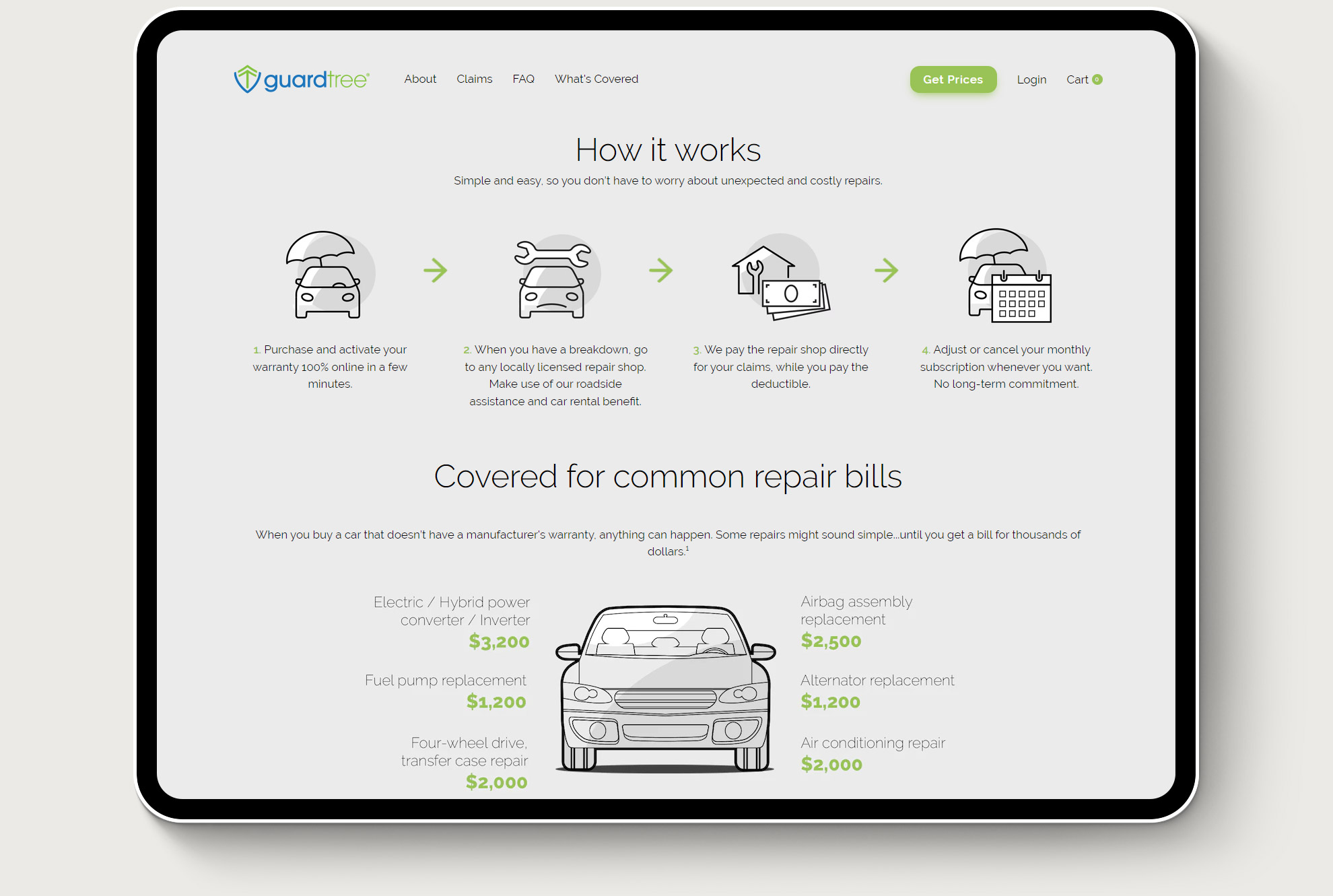
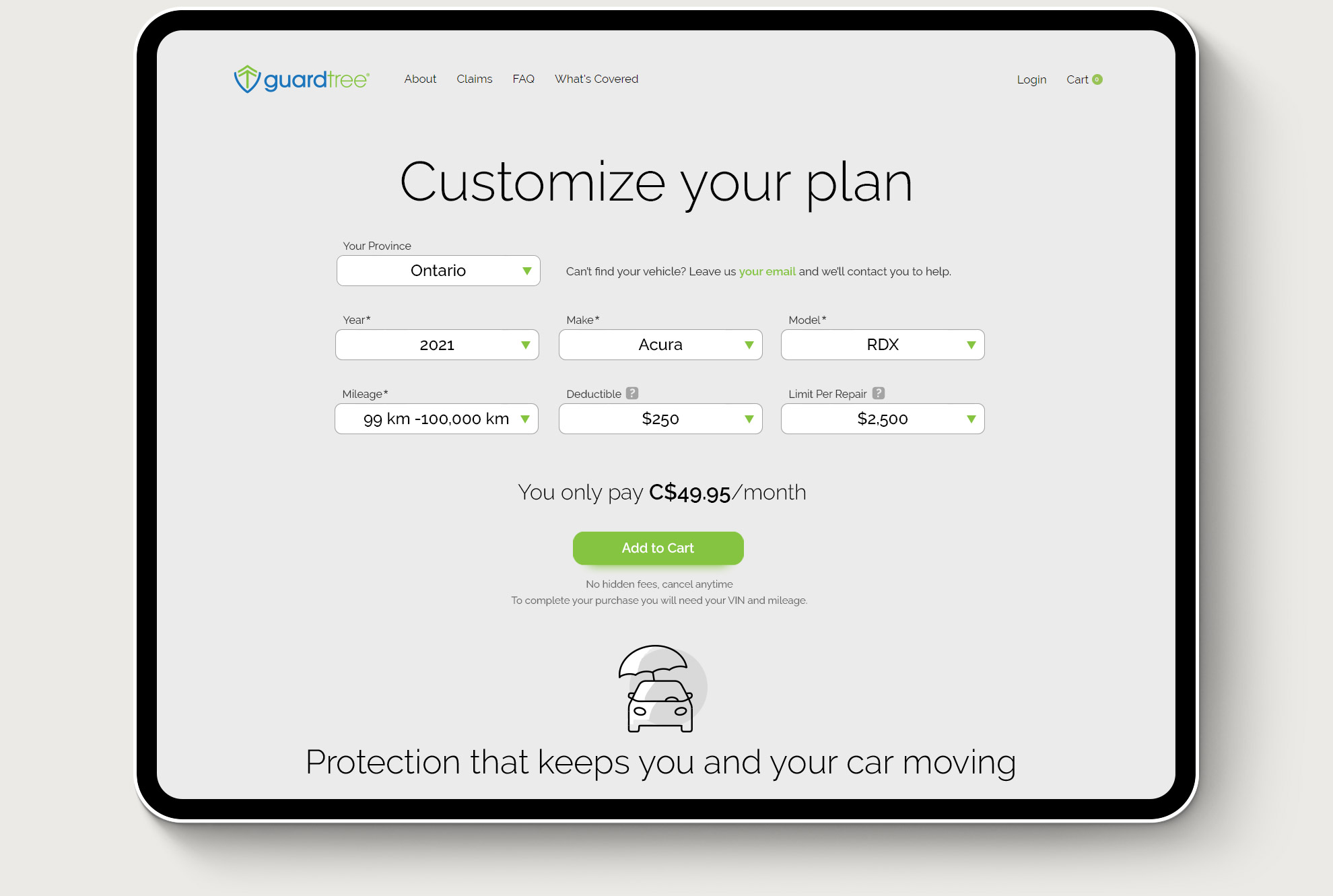
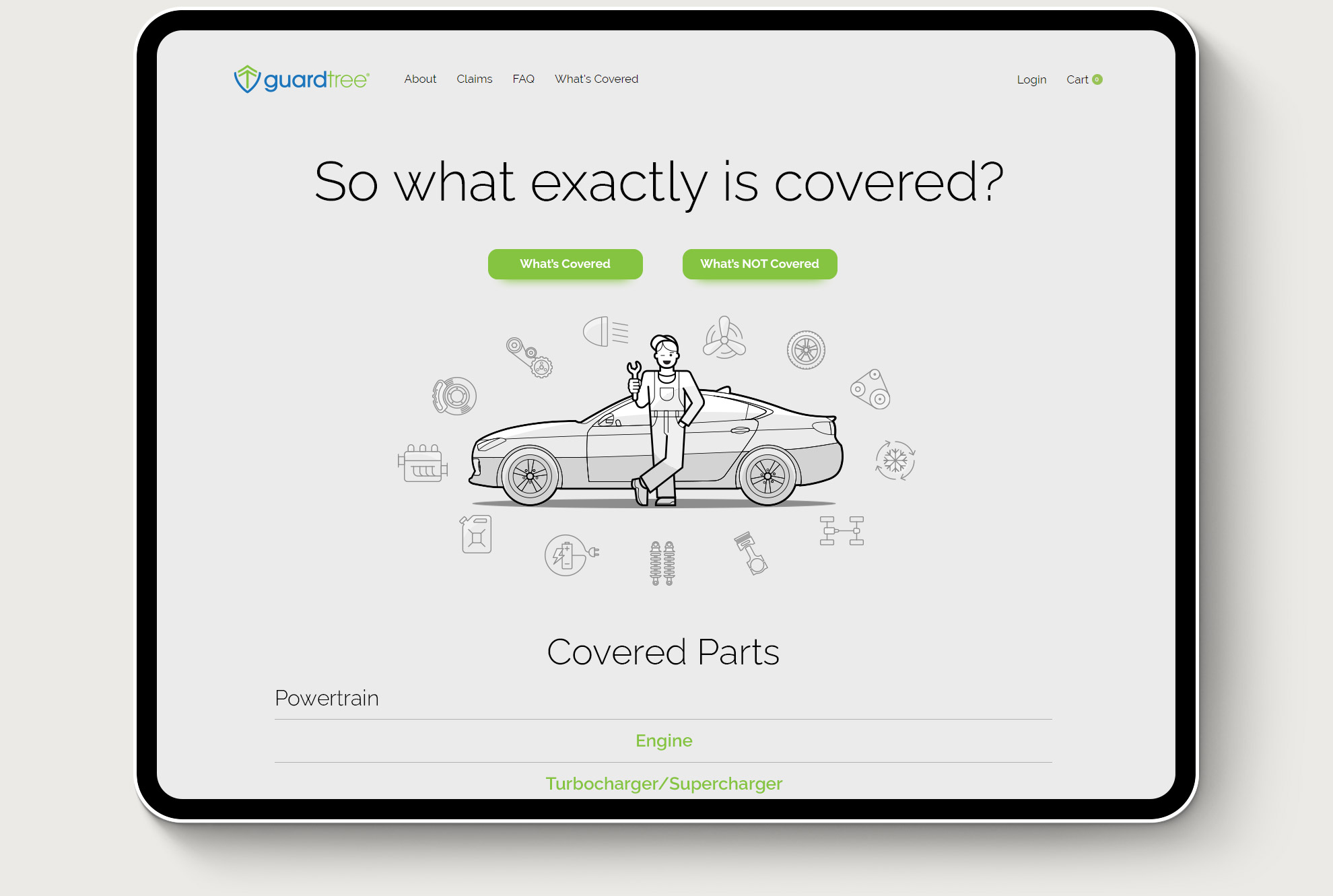
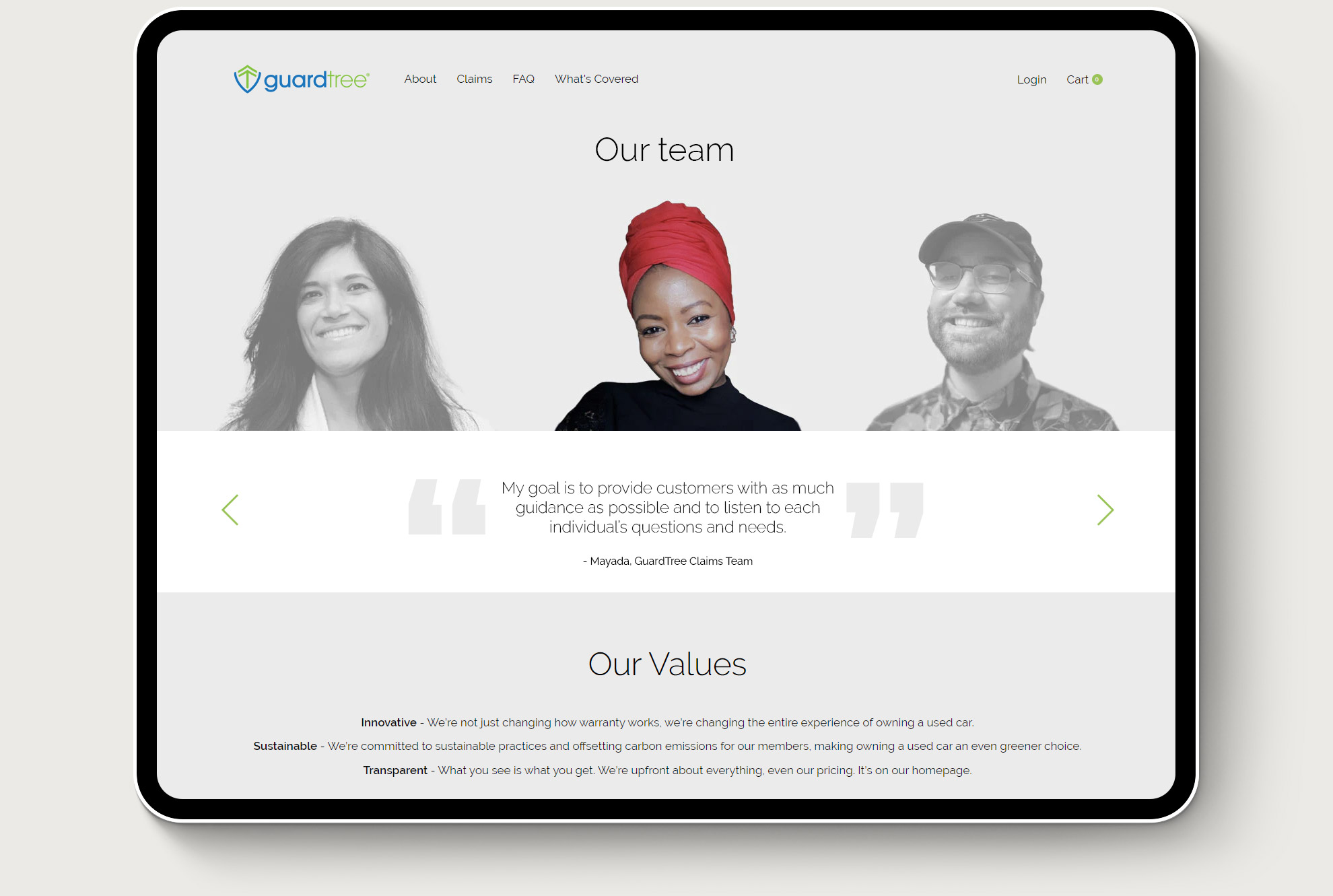
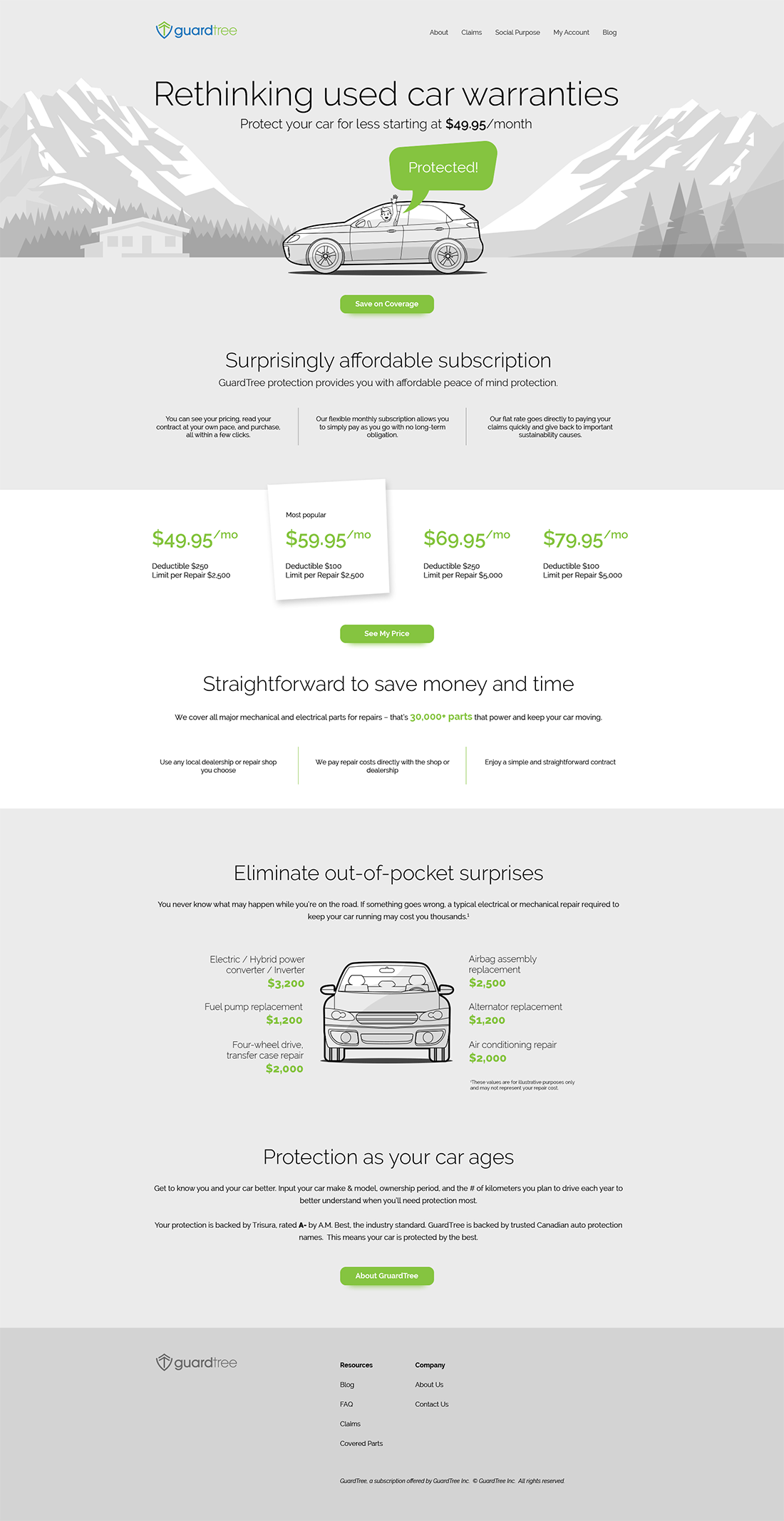
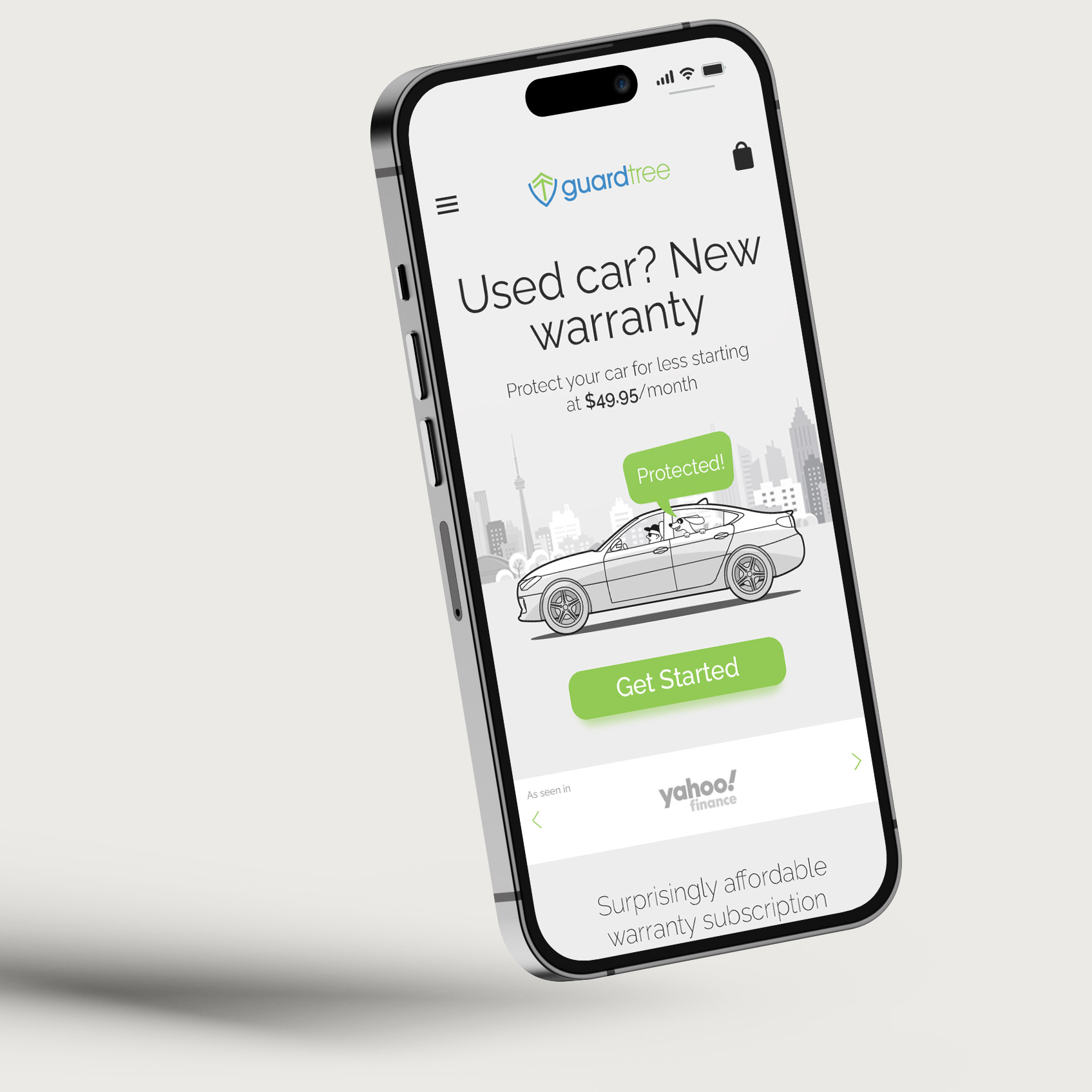
GuardTree is the only Canadian auto warranty plan provider that specifically focuses on a monthly subscription model - and that uses a portion of your premiums to offset your car's CO2 emissions. The company prioritizes making car warranties easy, accessible, affordable, and environmentally responsible.