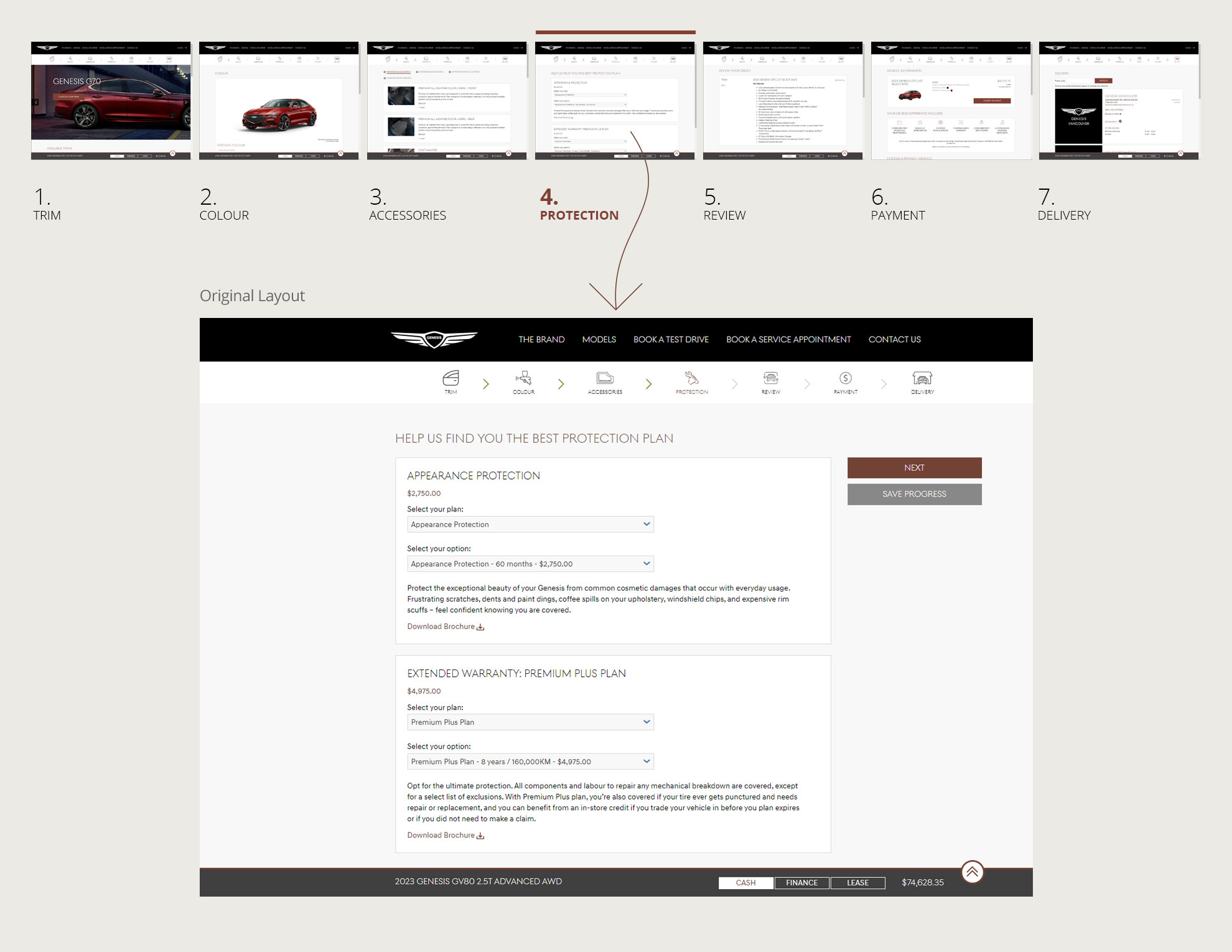
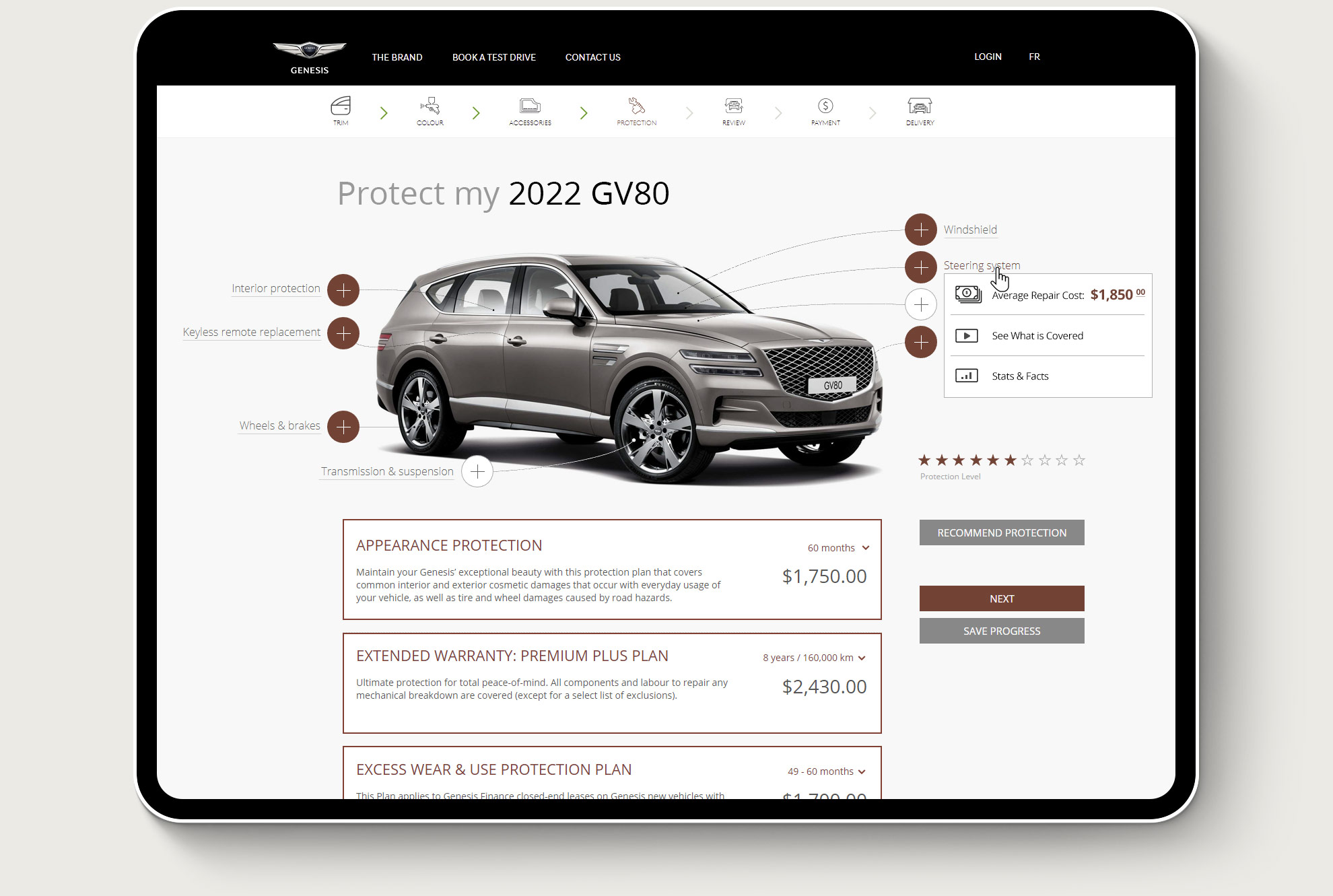
As part of a vehicle online purchase process, LGM Financial partnered with Genesis to create this page to help users identify the car protection they may need for their new vehicle.
The Extended Protection section of the "Build & Order" page on Genesis's website provides a user-friendly way for customers to determine the best protection options for their new vehicle. Utilizing advanced machine learning algorithms, the page is able to make personalized recommendations based on the buyer's specific needs and preferences.